برای ثابت نگه داشتن منو یا هر عنصری در زمان اسکرول صفحه می توانیم از رویداد اسکرول صفحه استفاده کنیم
یکی از رویدادهای قابل کنترل توسط جاوا اسکریپت و جی کوئری همین رویداد اسکرول هست ، یعنی زمانی که کاربر صفحه رو به بالا یا پائین اسکرول میکنه که در این لحظه رویداد scroll وارد عمل میشه و هر دستوری که ما درون فانکشن این رویداد بنویسیم اجرا خواهد شد.
ما در اینجا از کتابخونه جی کوئری استفاده میکنیم و اونو دانلود کردیم و به صفحه مون لینک نمودیم
پس شما هم فایل جی کوئری رو دانلود کنید و اونو با تگ اسکریپت در قسمت هد صفحه به صفحه تون لینک بدید.
بعدشم دستورات جی کوئری برای کنترل رویداد اسکرول رو بنویسید که کار خاصی هم نمی کنیم بلکه فقط با جی کوئری به مرورگر میگیم وقتی اسکرول به اندازه ارتفاع هدر صفحه انجام شد منو رو Fixed کن همین
اگه یه نگاهی به سورس کد بیندازید خودتون خیلی راحت متوجه میشید
کدهای جی کوئری بصورت زیر هست:
در این کدها گفتیم که وقتی میزان اسکرول بیشتر از ارتفاع هدر صفحه شد خاصیت position منو رو برابر با fixed قرار بده در غیر اینصورت مقدارش رو برابر با static قرار بده
کدهای جاوا اسکریپت (جی کوئری)
<script> var aboveHeight = $('header').outerHeight(); $(window).scroll(function(){ if ($(window).scrollTop() > aboveHeight){ $('.MainMenu').css('position','fixed'); } else { $('.MainMenu').css('position','static'); } }); </script>
کدهای کامل صفحه هم بصورت زیر خواهد بود :
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>ثابت کردن منوی بالا در زمان اسکرول</title> <script src="js/jquery.min.js"></script> <style> body { font-family: Tahoma; margin: 0px; direction: rtl; background: radial-gradient(white 20%,#d0d0d0 100%); } .fixed { position:fixed } .MainMenu { top: 0px; width: 100%; height: 40px; align-items: center; display: flex; background: linear-gradient(#5fcdff , #0071cc); } ul { display: flex; } li { list-style: none; padding:20px; color: white; } </style> </head> <body> <header> <hgroup> <h1>آموزش تخصصی طراحی وب</h1> <h2>www.phpkar.blog.ir</h2> </hgroup> </header> <div class="MainMenu"> <nav> <ul> <li>صفحه نخست</li> <li>مقالات آموزشی</li> <li>تماس با ما</li> </ul> </nav> </div> <?php // generate new line for active scroll for ($i=1 ; $i<=50 ; $i++){echo "<br>";} ?> </body> </html> <script> var aboveHeight = $('header').outerHeight(); $(window).scroll(function(){ if ($(window).scrollTop() > aboveHeight){ $('.MainMenu').css('position','fixed'); } else { $('.MainMenu').css('position','static'); } }); </script>
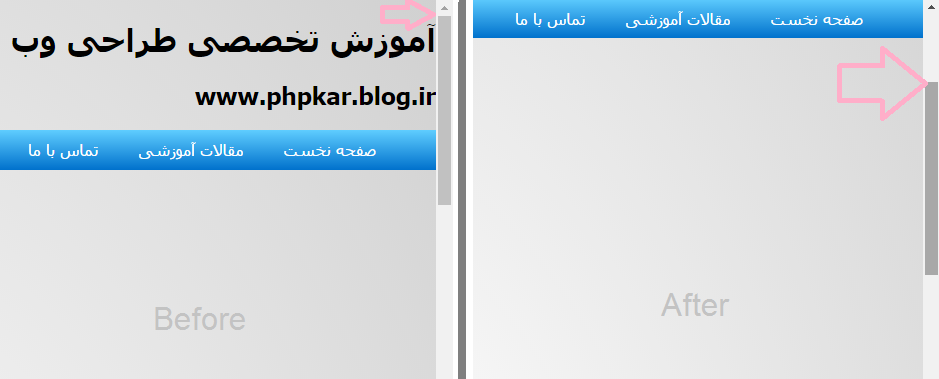
که دموی اسکریپت رو در تصویر زیر میبینید :